Tja, Adobe ziet ePub3 Fixed Layout als de oplossing voor ons gewone mensen in plaats van DPS, DPS is nu alleen voor de grote grote jongens,
Een van de dingen die je makkelijk kunt doen in DPS is het maken van 'schuifbare inhoud' of in goed Nederlands: 'Scrollable content': scrollen van bijvoorbeeld lange tekst binnen een kader.
Dat maken van schuifbare inhoud gaat in DPS via het Folio Overlays venster. Helaas in ePub doet het nada noppes.
Maar er is een oplossing, het begin is dezelfde werkwijze als bij DPS:
- Maak een tekstkader: een zo groot dat alle tekst zichtbaar is, een tweede illustratiekader (rechthoekkader) gaat dienen als 'container' waarbinnen gescrold kan worden;
- Knip het grote tekstkader en plak het in de container;
- Klik met de rechtermuis op de container(!), selecteer in het contextmenu de optie Exportopties voor object (of kies het uit de menubalk: Object / Exportopties voor object);
- Ga naar de tab EPUB en HTML en kies subchapter bij EPUB:type;
- Maak een simpele CSS aan (kan in elke simpele teksteditor) die dit bevat:
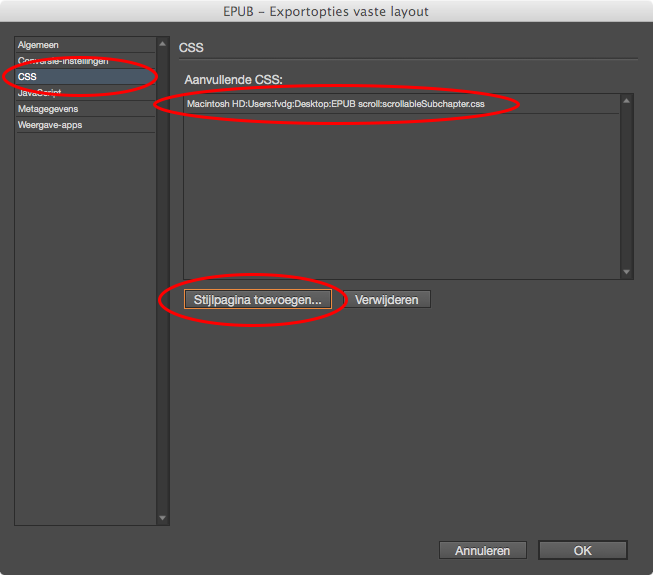
- Exporteer dan de ePub en kies bij exportopties voor ePub deze CSS:
En... je hebt een scrollable frame!!
BELANGRIJK! Je ziet in de Desktop apps (iBooks, DE4) wel een HTML-scrollbalk maar op de tablets zie je die scrollbalk niet! Maak dus duidelijk aan je lezer dat er wat te scrollen valt...
Hieronder zie je de stappen in de video:





2 opmerkingen:
Heel erg leuk, we zullen dit rap eens testen!
Werkt niet? Kan je het css niet online zetten, wellicht is er daar iets mis mee?
Een reactie posten